一、HarmonyOS中EventHandler实现效果 二、Handler的定义和机制 Android中Handler 主要接受子线程发送的数据, 并用此数据配合主线程更新UI。 描述:当应
2021-03-24 11:46

谷歌用深度学习分析电子病例的重磅论文给出了一个意外的实验结果,DNN与逻辑回归效果一样,引发了热烈讨论。
2018-06-28 16:01

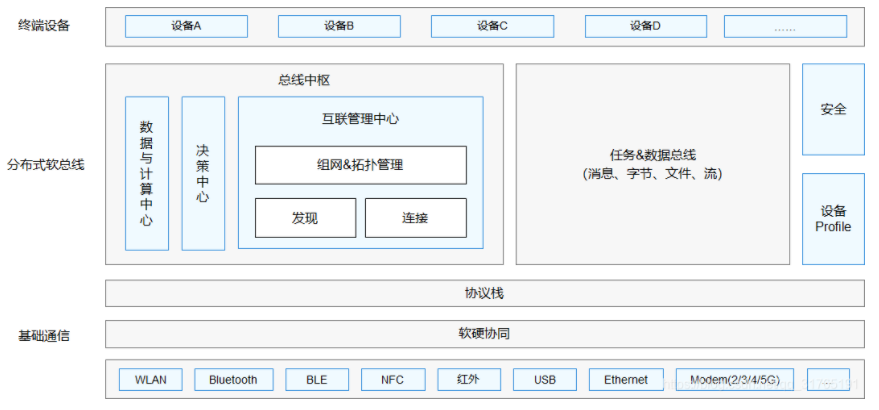
官方的定义,HarmonyOS是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS
2021-03-18 11:28
HarmonyOS是由华为开发的一款全场景分布式操作系统,而安卓(Android)则是由谷歌开发的移动操作系统。虽然两者都是操作系统,但它们在很多方面存在明显的区别。下
2024-01-10 17:55

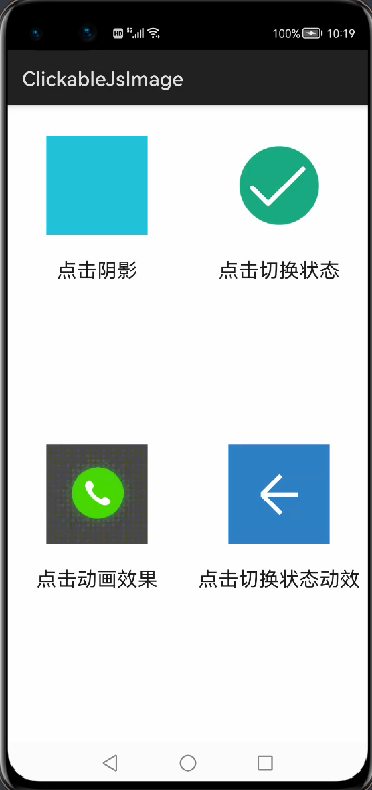
的设计。本DEMO主要涉及到的页面元素有有image,image-animator,展现图片资源在界面交互中几种常见运用效果。旨在帮助开发人员快速了解 HarmonyOS JSUI应用的开发。 效果
2022-06-20 00:24
HarmonyOS是一款面向未来、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS提出了基于同
2020-10-13 12:31
最近在学习 HarmonyOS 开发文档,发现 transform 样式动画感觉很有趣,于是打算用现有的方法写一个会动的充电效果。
2022-04-12 09:17

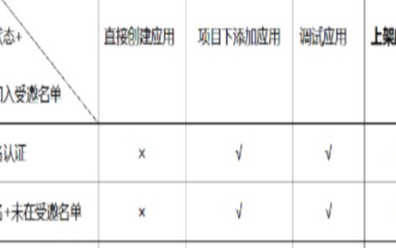
大家一直以来都很关心如何上架HarmonyOS应用,现在它来了!它终于来了!我们为大家梳理了HarmonyOS应用从创建、调试到上架的流程和注意事项,希望能为你的上架之旅带来帮助!
2022-03-03 11:05
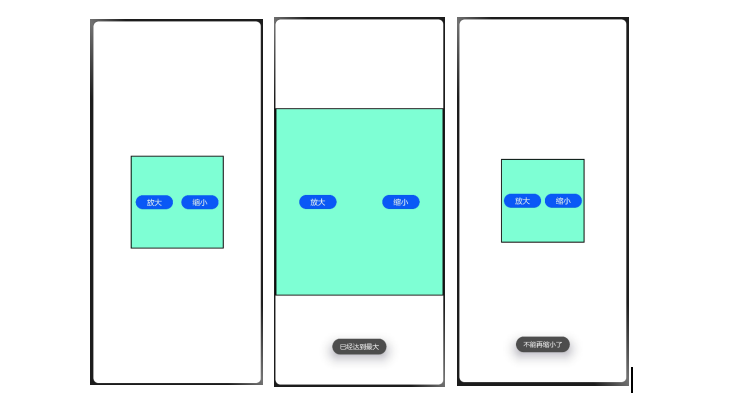
HarmonyOS 开发自定义组件目前还不是很丰富,在开发过程中常常会有一些特殊效果的组件,这就需要我们额外花一些时间实现。
2022-01-04 13:49

Hml 放大缩小 Css .container { flex-direction: column; justify-content: center; align-items: center; width: 100%; height: 100%;}.box{ flex-direction: column; justify-content: center; align-items: center; width: 400px; height: 400px;} Js import prompt from '@system.prompt';let width = 200;let height = 200;export default { data: { widthVal:width, heightVal:height, }, enlarge(){ if (width 400) { width +=10; height +=10; this.widthVal = width this.heightVal = height }else { prompt.showToast({message:"已经达到最大"}) } }, decrease(){ if (width 180) { width -=10; height -=10; this.widthVal
2022-04-08 10:34