总有网友期待 HarmonyOS 什么时候能出 3d 游戏,今天就教你写一个能玩的 3d 游戏。
2022-01-04 14:23

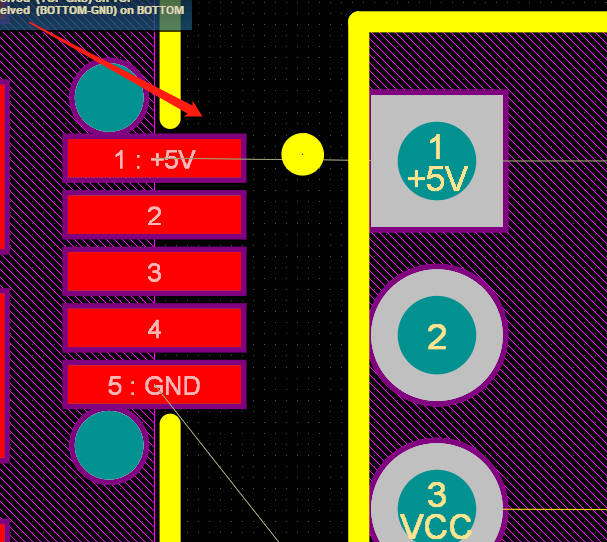
今天给大家介绍一下ad如何在pcb界面更改网络的颜色。有时候我们为了方便画板经常会对一些特殊的网络或者是地网络进行更改颜色,这样做的好处是让我们对板子上的网络进行一个视觉上分辨,可以在处理这些网络
2020-09-29 11:32

ISE中如何在未综合实现的前提下双击Analyze Design Using ChipScope打开ChipScope ?
2017-02-10 15:48

为丰富 HarmonyOS 对云端开发的支持、实现 HarmonyOS 生态端云联动,DevEco Studio 推出了云开发功能,开发者在创建工程时选择云开发模板。
2023-06-19 15:05
在上文笔者向大家分享了推箱子小游戏基础功能的实现,本文将继续向大家介绍如何做 UI 界面美化,以及如何利用轻量级偏好数据库做数据的存储和读取。
2023-01-09 10:00

双击Keil工程文件“EBF_RA6M5.uvprojx”,打开该Keil工程。
2025-05-21 13:54

关注HarmonyOS的小伙伴肯定对服务卡片已经很熟悉了。服务卡片(也简称为“卡片”)是FA(FeatureAbility,元服务)的一种界面展示形式,将FA的重要信息或操作前置到卡片,以达到服务直达,减少体验层级的目的。类似手机上应用的换肤,服务卡片也支持换
2022-02-12 10:28

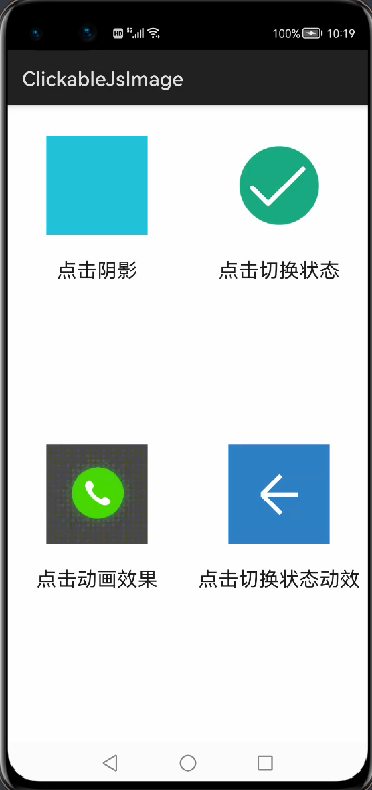
的设计。本DEMO主要涉及到的页面元素有有image,image-animator,展现图片资源在界面交互中几种常见运用效果。旨在帮助开发人员快速了解 HarmonyOS JSUI应用的开发。 效果图
2022-06-20 00:24

,实现了对单分子器件具有能量分辨的单分子光电子隧穿谱表征,并在1.31 电子伏到1.77电子伏的能量范围内发现了单分子器件中界面能量匹配主导的光电子共振输运现象。进一步的,研究团队通过单分子光电子隧穿谱的偏压依赖特性得
2023-06-28 10:58

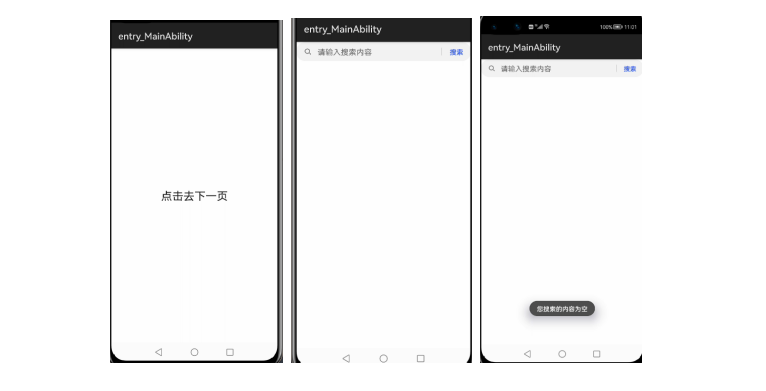
一.创建项目 二.代码示例 Index.hml {{title}} Index.css .container { flex-direction: column; justify-content: center; align-items: center; width: 100%; height: 100%;}.txt { font-size: 24px;} Index.js import router from '@system.router';import file from '@system.file';import window from '@ohos.window';export default { data: { title: "点击去下一页" }, goSearched(){ router.push({ uri:"pages/searched/searched" }) }} Searched.hml Searched.js import router from '@system.router';import prompt from '@system.prompt';export default { data: { content: '' }, change(e){ this.content = e.t
2022-05-05 16:26