vscode具有强大的代码编辑功能,自动补全代码,高亮代码看起来非常舒服,而Keil虽然也很强大,但是代码补全没有vsCode用起来舒服,如果能在vscode上面开发s
2022-10-08 16:32
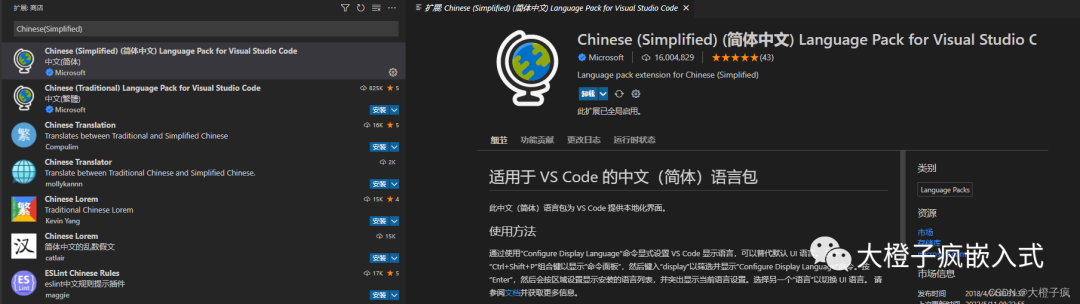
今天分享几个 vscode 必备精品插件,让你的 vscode 更牛逼!
2022-09-07 09:13

深入了解了vscode之后发现了vscode很贴心地内置了很多功能,让我觉得我可以很快适应到vscode的使用。这真是微软的良心之作,想想这个产品应该让微软在开发者心中加了很多分,它让我们看到越来越开放和越来越有情怀
2017-12-23 12:04
vscode是一个不错的开源IDE,可以完全替代sublime,又是跨平台,使用起来还比较方便。使用一段时间后,我觉得有些插件,值得推荐一下。我这里的开发环境是win10下vscode+node.在vscode的主U
2017-12-23 10:42

在语言支持和插件生态系统方面,VSCode显然更为强大和灵活。如果你需要涉及多种语言的源码阅读,或者希望利用各种插件进行定制,VSCode可能是更好的选择。
2023-12-02 16:03
VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验。HTML Snippets:增强了zen-coding,增加了H5的自动补全,安装后每次打开自动启用.
2017-12-23 10:10

今天介绍一款我工作上经常用到的一款VSCode的插件-VsCode Action Buttons,这个插件可以释放手敲命令行清除、编译、运行、部署到目标机等操作,具体功能可由开发者自由定义,详细功能的使用可以参考官网。
2024-11-04 15:36

VSCode是一个优秀的编辑工具,适合代码阅读,代码编辑,甚至配置好之后,可以编译与调试代码。
2023-05-04 10:00

之前用的是 Source Insight,确实很强大,不过自从用了 VSCode 后基本就不怎么用 Source Insight 了。
2023-02-15 15:11

VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验。布局:左侧是用于展示所要编辑的所有文件和文件夹的文件管理器,依次是`资源管理器`,`搜索`,`GIT`,`调试`,`插件`,右侧是打开文件的编辑区域
2017-12-23 09:20