自定义组件 1.自定义组件-particles(粒子效果) 2.自定义组件
2022-04-08 10:48
在中文路径下,Build Debug Hap(s)会失败。建议将项目放置在全英文目录下 方式一: 通过library生成har包,添加har包到libs文件夹内 在entry的gradle内添加如下代码 实现 文件树(目录: ‘libs’ , 包括: [ ‘*.jar’ , ‘*.har’ ]) 方式二: 所有项目{存储库{ mavenCentral () } } 实现 ‘io.openharmony.tpc.thirdlib:BottomBar:1.0.2’ 您可以通过编写 XML 资源文件来添加项目。
2022-03-25 10:39
组件是 OpenHarmony 页面最小显示单元,一个页面可由多个组件组合而成,也可只由一个组件组合而成,这些组件可以是ArkUI开发框架自带系统
2024-04-08 10:17

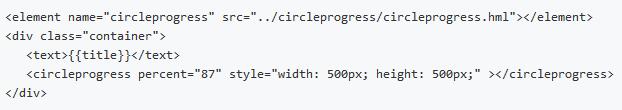
组件介绍 本示例是OpenHarmony自定义组件CircleProgress。 用于定义一个带文字的圆形进度条。 调用方法
2022-03-23 14:06

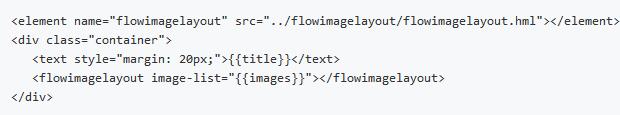
组件介绍 本示例是OpenHarmony自定义组件FlowImageLayout。 用于将一个图片列表以瀑布流的形式显示出来。 调用方法
2022-03-21 10:17

在实际开发过程中,我们经常会遇到一些系统原有组件无法满足的情况,而 HarmonyOS 提供了自定义组件的方式,我们使用自定义
2021-11-10 09:27

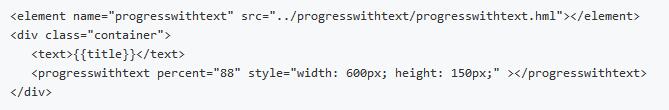
组件介绍 本示例是OpenHarmony自定义组件ProgressWithText。 在原来进度条的上方加了一个文本框,动态显示当前进度并调整位置。 调用方法
2022-03-23 14:03
项目介绍 项目名称:MultipleStatueView 所属系列:openharmony的第三方组件适配移植 功能:一个支持多种状态的自定义View,可以方便的切换到加载中视图,错误
2022-04-08 10:33
**可通过@Builder装饰器进行描述,该装饰器可以修饰一个函数,此函数可以在build函数之外声明,并在build函数中或其他@Builder修饰的函数中使用,从而实现在一个自定义组件内快速生成多个布局内容。**
2022-12-08 12:26

组件介绍: 本示例包含了两个OpenHarmony自定义组件,一个是ClearableInput,另一个是Keyboard。 ClearableInput 定义了一个带
2022-03-18 15:21