
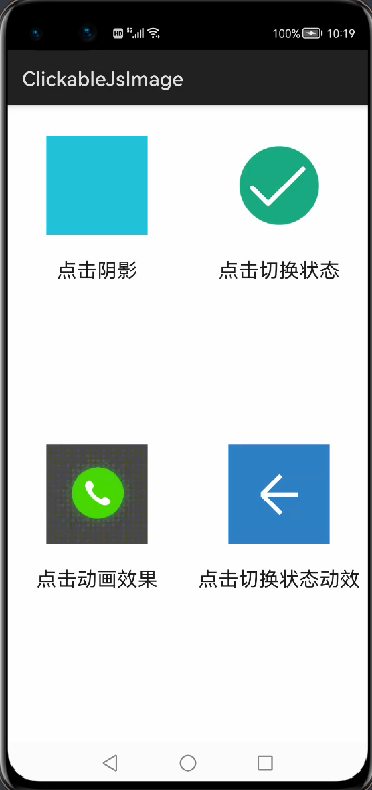
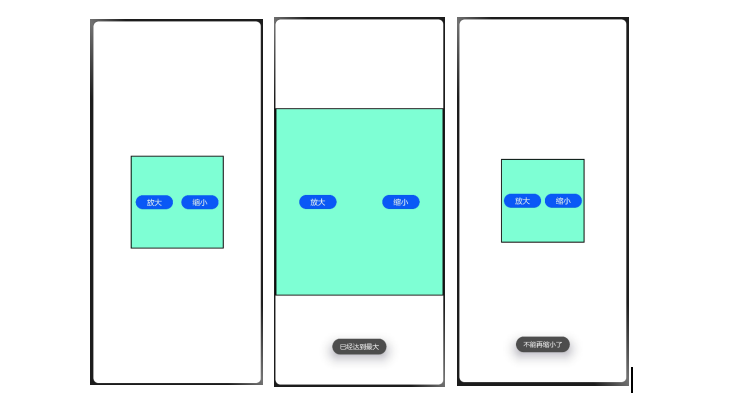
的设计。本DEMO主要涉及到的页面元素有有image,image-animator,展现图片资源在界面交互中几种常见运用效果。旨在帮助开发人员快速了解 HarmonyOS JSUI应用的开发。 效果图
2022-06-20 00:24

提供搜索框组件,用于提供用户搜索内容的输入区域。 1.创建项目 2.示例代码 hml css .container { flex-direction: column; justify-content: flex-start; align-items: center; background-color: #ffffff;}
2022-04-19 14:30

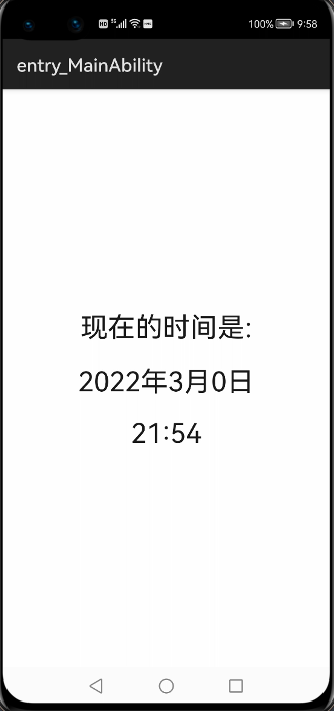
一.创建项目 二.示例代码 hml: 现在的时间是:{{ year }}年{{ mouth }}月{{ day }}日{{ hour }}:{{min}} css: .container { flex-direction: column; justify-content: center; align-items: center; width: 100%; height: 100%;}.title { font-size: 30px; margin: 10px;} js: export default { data: { year:"", mouth:"", day:"", hour:"", min:"", }, onShow(){ this.getDate(); }, getDate:function(){ let newDate = new Date(); this.year = newDate.getFullYear(); this.mouth = newDate.getMonth(); this.day = newDate.getDay(); this.hour = newDate.getHours(); this.min = newDate.getMinutes(); }}
2022-04-24 09:19

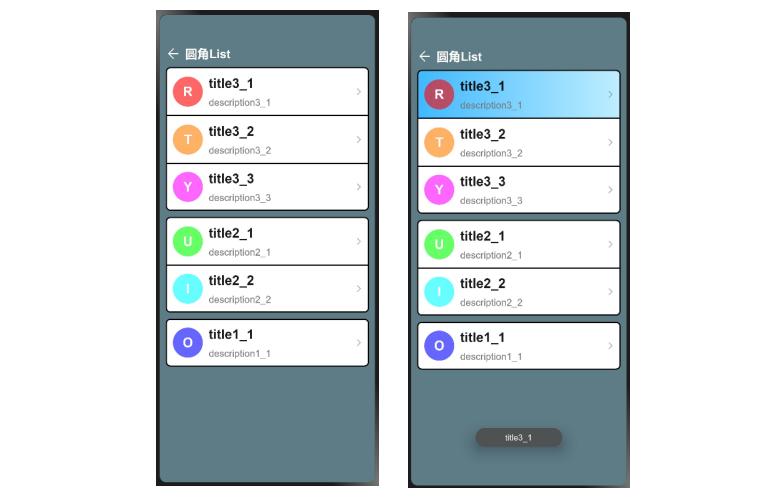
效果展示: Hml {{ $item.indexTxt }} {{ $item.title }}{{ $item.desc }} {{ $item.indexTxt }} {{ $item.title }}{{ $item.desc }} {{ $item.indexTxt }} {{ $item.title }}{{ $item.desc }} Css .container { flex-direction: column; align-items: center; background-color: #5e7c85; padding-top: 52px;}.topList_corner_round_bg { width: 100%; height: 240px; border: 1px solid #000000; text-align: center; margin-left: 10px; margin-right: 10px; border-radius: 8px; divider-color: #000000; divider-height: 1px;}.middleList_corner_round_bg { width: 100%; height: 160px; border: 1px solid #000000; te
2022-04-10 10:35
本期我们给大家带来的是HarmonyOS开发者创新大赛决赛一等奖作者九弓子(张旭乾)的分享,希望能给你的HarmonyOS开发之旅带来启发~ 作为一名Web
2022-09-14 09:30
本期我们给大家带来的是 开发者创新大赛三等奖获奖作品一课表 的分享,希望能给你的HarmonyOS开发之旅带来启发~ 一、我是谁? 我是哈尔滨工业大学(深圳)计算机专业的一名大四学生,名叫冯志斌
2022-10-11 15:48
在应用开发过程中经常需要对网络进行判断,例如:当前信号是WIFI信息时才进行下载。下面是判断网络信号的基本逻辑: 1、判断网络连接是否为WLAN // 获取WLAN管理对象 WifiDevice
2022-04-15 15:35

Hml 放大缩小 Css .container { flex-direction: column; justify-content: center; align-items: center; width: 100%; height: 100%;}.box{ flex-direction: column; justify-content: center; align-items: center; width: 400px; height: 400px;} Js import prompt from '@system.prompt';let width = 200;let height = 200;export default { data: { widthVal:width, heightVal:height, }, enlarge(){ if (width 400) { width +=10; height +=10; this.widthVal = width this.heightVal = height }else { prompt.showToast({message:"已经达到最大"}) } }, decrease(){ if (width 180) { width -=10; height -=10; this.widthVal
2022-04-08 10:34

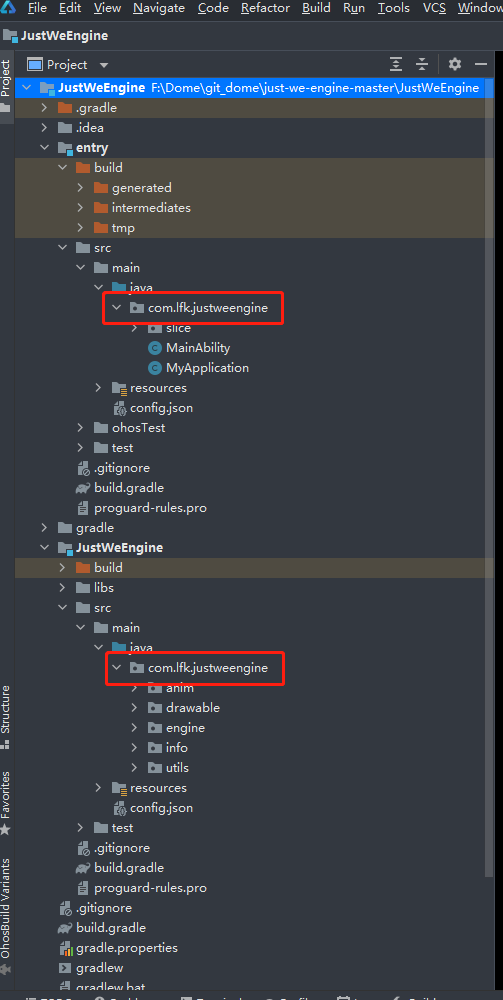
在运行之前版本的dome时遇到一个问题:
2022-04-27 09:56
在之前的分享中,曾经提到一个文件上传的问题 /data/user/0/cn.jltf.neighbor/files/534.jpg: open failed: ENOENT (No such file) 该文件不存在。但实际上该文件存在并能显示出来。后来发现是鸿蒙系统的权限问题,只能访问私有目录下的文件。 解决方法:将文件复制到私有目录下,再进行访问。 代码如下: HiLog.info(label,"私有目录:"+this.getFilesDir()); HiLog.info(label,"缓存目录:"+this.getCacheDir()); HiLog.info(label,"数据目录:"+this.getDataDir()); HiLog.in
2022-04-20 10:59